diff options
Diffstat (limited to 'files/fr/web/svg/element/fecomposite/index.md')
| -rw-r--r-- | files/fr/web/svg/element/fecomposite/index.md | 475 |
1 files changed, 225 insertions, 250 deletions
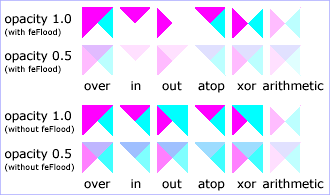
diff --git a/files/fr/web/svg/element/fecomposite/index.md b/files/fr/web/svg/element/fecomposite/index.md index 096b79e038..637ccdbf28 100644 --- a/files/fr/web/svg/element/fecomposite/index.md +++ b/files/fr/web/svg/element/fecomposite/index.md @@ -7,280 +7,255 @@ tags: - SVG Filter translation_of: Web/SVG/Element/feComposite --- -<div>{{SVGRef}}</div> +{{SVGRef}} -<p>La primitive de filtre <a href="/fr/docs/Web/SVG">SVG</a> <strong><code><feComposite></code></strong> effectue la combinaison de deux images en entrée, pixel par pixel, en utilisant une des opérations de composition de Porter-Duff: <code>over</code><em>, </em><code>in</code><em>, </em><code>atop</code><em>, </em><code>out</code><em>, </em><code>xor</code>, et <code>lighter</code>. Il est également possible d'appliquer une opération de type <code>arithmetic</code> (avec un résultat borné entre [0..1]).</p> +La primitive de filtre [SVG](/fr/docs/Web/SVG) **`<feComposite>`** effectue la combinaison de deux images en entrée, pixel par pixel, en utilisant une des opérations de composition de Porter-Duff: `over`_,_ `in`_,_ `atop`_,_ `out`_,_ `xor`, et `lighter`. Il est également possible d'appliquer une opération de type `arithmetic` (avec un résultat borné entre \[0..1]). -<p>L'opération <code>arithmetic</code> est utile pour combiner le résultat de {{SVGElement("feDiffuseLighting")}} et {{SVGElement("feSpecularLighting")}} avec des textures. Si l'opération <code>arithmetic</code> est choisie, chaque pixel est calculé à l'aide de la formule suivante:</p> +L'opération `arithmetic` est utile pour combiner le résultat de {{SVGElement("feDiffuseLighting")}} et {{SVGElement("feSpecularLighting")}} avec des textures. Si l'opération `arithmetic` est choisie, chaque pixel est calculé à l'aide de la formule suivante: -<pre class="brush: plain">result = k1*i1*i2 + k2*i1 + k3*i2 + k4 -</pre> +```plain +result = k1*i1*i2 + k2*i1 + k3*i2 + k4 +``` -<p>où</p> +où -<ul> - <li><code>i1</code> et <code>i2</code> indiquent les valeurs des pixels correspondant aux images en entrée, {{SVGAttr("in")}} et {{SVGAttr("in2")}} respectivement</li> - <li><code>k1, k2, k3</code> et <code>k4</code> indiquent les valeurs des attributs du même nom</li> -</ul> +- `i1` et `i2` indiquent les valeurs des pixels correspondant aux images en entrée, {{SVGAttr("in")}} et {{SVGAttr("in2")}} respectivement +- `k1, k2, k3` et `k4` indiquent les valeurs des attributs du même nom -<h2 id="Contexte_d'utilisation">Contexte d'utilisation</h2> +## Contexte d'utilisation -<p>{{svginfo}}</p> +{{svginfo}} -<h2 id="Attributs">Attributs</h2> +## Attributs -<h3 id="Attributs_globaux">Attributs globaux</h3> +### Attributs globaux -<ul> - <li><a href="/fr/docs/Web/SVG/Attribute#Attributs_de_présentation">Attributs de base</a></li> - <li><a href="/fr/docs/Web/SVG/Attribute#Presentation_attributes">Attributs de présentation</a></li> - <li><a href="/fr/docs/Web/SVG/Attribute#Attributs_de_primitives_de_filtre">Attributs de primitive de filtre</a></li> - <li>{{SVGAttr("class")}}</li> - <li>{{SVGAttr("style")}}</li> -</ul> +- [Attributs de base](/fr/docs/Web/SVG/Attribute#Attributs_de_présentation) +- [Attributs de présentation](/fr/docs/Web/SVG/Attribute#Presentation_attributes) +- [Attributs de primitive de filtre](/fr/docs/Web/SVG/Attribute#Attributs_de_primitives_de_filtre) +- {{SVGAttr("class")}} +- {{SVGAttr("style")}} -<h3 id="Attributs_spécifiques">Attributs spécifiques</h3> +### Attributs spécifiques -<ul> - <li>{{SVGAttr("in")}}</li> - <li>{{SVGAttr("in2")}}</li> - <li>{{SVGAttr("operator")}}</li> - <li>{{SVGAttr("k1")}}</li> - <li>{{SVGAttr("k2")}}</li> - <li>{{SVGAttr("k3")}}</li> - <li>{{SVGAttr("k4")}}</li> -</ul> +- {{SVGAttr("in")}} +- {{SVGAttr("in2")}} +- {{SVGAttr("operator")}} +- {{SVGAttr("k1")}} +- {{SVGAttr("k2")}} +- {{SVGAttr("k3")}} +- {{SVGAttr("k4")}} -<h2 id="Interface_DOM">Interface DOM</h2> +## Interface DOM -<p>Cet élément implémente l'interface {{domxref("SVGFECompositeElement")}}.</p> +Cet élément implémente l'interface {{domxref("SVGFECompositeElement")}}. -<h2 id="Exemple">Exemple</h2> +## Exemple -<h3 id="SVG">SVG</h3> +### SVG -<pre><svg width="330" height="195" viewBox="0 0 1100 650" version="1.1" - xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> - <title>Example feComposite - Examples of feComposite operations</title> - <desc>Four rows of six pairs of overlapping triangles depicting - the six different feComposite operators under different - opacity values and different clearing of the background.</desc> - <defs> - <desc>Define two sets of six filters for each of the six compositing operators. - The first set wipes out the background image by flooding with opaque white. - The second set does not wipe out the background, with the result - that the background sometimes shines through and is other cases - is blended into itself (i.e., "double-counting").</desc> - <filter id="overFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> - <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> - <feComposite in="SourceGraphic" in2="BackgroundImage" operator="over" result="comp"/> - <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> - </filter> - <filter id="inFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> - <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> - <feComposite in="SourceGraphic" in2="BackgroundImage" operator="in" result="comp"/> - <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> - </filter> - <filter id="outFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> - <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> - <feComposite in="SourceGraphic" in2="BackgroundImage" operator="out" result="comp"/> - <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> - </filter> - <filter id="atopFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> - <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> - <feComposite in="SourceGraphic" in2="BackgroundImage" operator="atop" result="comp"/> - <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> - </filter> - <filter id="xorFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> - <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> - <feComposite in="SourceGraphic" in2="BackgroundImage" operator="xor" result="comp"/> - <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> - </filter> - <filter id="arithmeticFlood" filterUnits="objectBoundingBox" - x="-5%" y="-5%" width="110%" height="110%"> - <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> - <feComposite in="SourceGraphic" in2="BackgroundImage" result="comp" - operator="arithmetic" k1=".5" k2=".5" k3=".5" k4=".5"/> - <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> - </filter> - <filter id="overNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> - <feComposite in="SourceGraphic" in2="BackgroundImage" operator="over" result="comp"/> - </filter> - <filter id="inNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> - <feComposite in="SourceGraphic" in2="BackgroundImage" operator="in" result="comp"/> - </filter> - <filter id="outNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> - <feComposite in="SourceGraphic" in2="BackgroundImage" operator="out" result="comp"/> - </filter> - <filter id="atopNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> - <feComposite in="SourceGraphic" in2="BackgroundImage" operator="atop" result="comp"/> - </filter> - <filter id="xorNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> - <feComposite in="SourceGraphic" in2="BackgroundImage" operator="xor" result="comp"/> - </filter> - <filter id="arithmeticNoFlood" filterUnits="objectBoundingBox" - x="-5%" y="-5%" width="110%" height="110%"> - <feComposite in="SourceGraphic" in2="BackgroundImage" result="comp" - operator="arithmetic" k1=".5" k2=".5" k3=".5" k4=".5"/> - </filter> - <path id="Blue100" d="M 0 0 L 100 0 L 100 100 z" fill="#00ffff" /> - <path id="Red100" d="M 0 0 L 0 100 L 100 0 z" fill="#ff00ff" /> - <path id="Blue50" d="M 0 125 L 100 125 L 100 225 z" fill="#00ffff" fill-opacity=".5" /> - <path id="Red50" d="M 0 125 L 0 225 L 100 125 z" fill="#ff00ff" fill-opacity=".5" /> - <g id="TwoBlueTriangles"> - <use xlink:href="#Blue100"/> - <use xlink:href="#Blue50"/> - </g> - <g id="BlueTriangles"> - <use transform="translate(275,25)" xlink:href="#TwoBlueTriangles"/> - <use transform="translate(400,25)" xlink:href="#TwoBlueTriangles"/> - <use transform="translate(525,25)" xlink:href="#TwoBlueTriangles"/> - <use transform="translate(650,25)" xlink:href="#TwoBlueTriangles"/> - <use transform="translate(775,25)" xlink:href="#TwoBlueTriangles"/> - <use transform="translate(900,25)" xlink:href="#TwoBlueTriangles"/> - </g> - </defs> + <svg width="330" height="195" viewBox="0 0 1100 650" version="1.1" + xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> + <title>Example feComposite - Examples of feComposite operations</title> + <desc>Four rows of six pairs of overlapping triangles depicting + the six different feComposite operators under different + opacity values and different clearing of the background.</desc> + <defs> + <desc>Define two sets of six filters for each of the six compositing operators. + The first set wipes out the background image by flooding with opaque white. + The second set does not wipe out the background, with the result + that the background sometimes shines through and is other cases + is blended into itself (i.e., "double-counting").</desc> + <filter id="overFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> + <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> + <feComposite in="SourceGraphic" in2="BackgroundImage" operator="over" result="comp"/> + <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> + </filter> + <filter id="inFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> + <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> + <feComposite in="SourceGraphic" in2="BackgroundImage" operator="in" result="comp"/> + <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> + </filter> + <filter id="outFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> + <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> + <feComposite in="SourceGraphic" in2="BackgroundImage" operator="out" result="comp"/> + <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> + </filter> + <filter id="atopFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> + <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> + <feComposite in="SourceGraphic" in2="BackgroundImage" operator="atop" result="comp"/> + <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> + </filter> + <filter id="xorFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> + <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> + <feComposite in="SourceGraphic" in2="BackgroundImage" operator="xor" result="comp"/> + <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> + </filter> + <filter id="arithmeticFlood" filterUnits="objectBoundingBox" + x="-5%" y="-5%" width="110%" height="110%"> + <feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/> + <feComposite in="SourceGraphic" in2="BackgroundImage" result="comp" + operator="arithmetic" k1=".5" k2=".5" k3=".5" k4=".5"/> + <feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge> + </filter> + <filter id="overNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> + <feComposite in="SourceGraphic" in2="BackgroundImage" operator="over" result="comp"/> + </filter> + <filter id="inNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> + <feComposite in="SourceGraphic" in2="BackgroundImage" operator="in" result="comp"/> + </filter> + <filter id="outNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> + <feComposite in="SourceGraphic" in2="BackgroundImage" operator="out" result="comp"/> + </filter> + <filter id="atopNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> + <feComposite in="SourceGraphic" in2="BackgroundImage" operator="atop" result="comp"/> + </filter> + <filter id="xorNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"> + <feComposite in="SourceGraphic" in2="BackgroundImage" operator="xor" result="comp"/> + </filter> + <filter id="arithmeticNoFlood" filterUnits="objectBoundingBox" + x="-5%" y="-5%" width="110%" height="110%"> + <feComposite in="SourceGraphic" in2="BackgroundImage" result="comp" + operator="arithmetic" k1=".5" k2=".5" k3=".5" k4=".5"/> + </filter> + <path id="Blue100" d="M 0 0 L 100 0 L 100 100 z" fill="#00ffff" /> + <path id="Red100" d="M 0 0 L 0 100 L 100 0 z" fill="#ff00ff" /> + <path id="Blue50" d="M 0 125 L 100 125 L 100 225 z" fill="#00ffff" fill-opacity=".5" /> + <path id="Red50" d="M 0 125 L 0 225 L 100 125 z" fill="#ff00ff" fill-opacity=".5" /> + <g id="TwoBlueTriangles"> + <use xlink:href="#Blue100"/> + <use xlink:href="#Blue50"/> + </g> + <g id="BlueTriangles"> + <use transform="translate(275,25)" xlink:href="#TwoBlueTriangles"/> + <use transform="translate(400,25)" xlink:href="#TwoBlueTriangles"/> + <use transform="translate(525,25)" xlink:href="#TwoBlueTriangles"/> + <use transform="translate(650,25)" xlink:href="#TwoBlueTriangles"/> + <use transform="translate(775,25)" xlink:href="#TwoBlueTriangles"/> + <use transform="translate(900,25)" xlink:href="#TwoBlueTriangles"/> + </g> + </defs> - <rect fill="none" stroke="blue" x="1" y="1" width="1098" height="648"/> - <g font-family="Verdana" font-size="40" shape-rendering="crispEdges"> - <desc>Render the examples using the filters that draw on top of - an opaque white surface, thus obliterating the background.</desc> - <g enable-background="new"> - <text x="15" y="75">opacity 1.0</text> - <text x="15" y="115" font-size="27">(with feFlood)</text> - <text x="15" y="200">opacity 0.5</text> - <text x="15" y="240" font-size="27">(with feFlood)</text> - <use xlink:href="#BlueTriangles"/> - <g transform="translate(275,25)"> - <use xlink:href="#Red100" filter="url(#overFlood)" /> - <use xlink:href="#Red50" filter="url(#overFlood)" /> - <text x="5" y="275">over</text> - </g> - <g transform="translate(400,25)"> - <use xlink:href="#Red100" filter="url(#inFlood)" /> - <use xlink:href="#Red50" filter="url(#inFlood)" /> - <text x="35" y="275">in</text> - </g> - <g transform="translate(525,25)"> - <use xlink:href="#Red100" filter="url(#outFlood)" /> - <use xlink:href="#Red50" filter="url(#outFlood)" /> - <text x="15" y="275">out</text> - </g> - <g transform="translate(650,25)"> - <use xlink:href="#Red100" filter="url(#atopFlood)" /> - <use xlink:href="#Red50" filter="url(#atopFlood)" /> - <text x="10" y="275">atop</text> - </g> - <g transform="translate(775,25)"> - <use xlink:href="#Red100" filter="url(#xorFlood)" /> - <use xlink:href="#Red50" filter="url(#xorFlood)" /> - <text x="15" y="275">xor</text> - </g> - <g transform="translate(900,25)"> - <use xlink:href="#Red100" filter="url(#arithmeticFlood)" /> - <use xlink:href="#Red50" filter="url(#arithmeticFlood)" /> - <text x="-25" y="275">arithmetic</text> - </g> - </g> - <g transform="translate(0,325)" enable-background="new"> - <desc>Render the examples using the filters that do not obliterate - the background, thus sometimes causing the background to continue - to appear in some cases, and in other cases the background - image blends into itself ("double-counting").</desc> - <text x="15" y="75">opacity 1.0</text> - <text x="15" y="115" font-size="27">(without feFlood)</text> - <text x="15" y="200">opacity 0.5</text> - <text x="15" y="240" font-size="27">(without feFlood)</text> - <use xlink:href="#BlueTriangles"/> - <g transform="translate(275,25)"> - <use xlink:href="#Red100" filter="url(#overNoFlood)" /> - <use xlink:href="#Red50" filter="url(#overNoFlood)" /> - <text x="5" y="275">over</text> - </g> - <g transform="translate(400,25)"> - <use xlink:href="#Red100" filter="url(#inNoFlood)" /> - <use xlink:href="#Red50" filter="url(#inNoFlood)" /> - <text x="35" y="275">in</text> - </g> - <g transform="translate(525,25)"> - <use xlink:href="#Red100" filter="url(#outNoFlood)" /> - <use xlink:href="#Red50" filter="url(#outNoFlood)" /> - <text x="15" y="275">out</text> - </g> - <g transform="translate(650,25)"> - <use xlink:href="#Red100" filter="url(#atopNoFlood)" /> - <use xlink:href="#Red50" filter="url(#atopNoFlood)" /> - <text x="10" y="275">atop</text> - </g> - <g transform="translate(775,25)"> - <use xlink:href="#Red100" filter="url(#xorNoFlood)" /> - <use xlink:href="#Red50" filter="url(#xorNoFlood)" /> - <text x="15" y="275">xor</text> - </g> - <g transform="translate(900,25)"> - <use xlink:href="#Red100" filter="url(#arithmeticNoFlood)" /> - <use xlink:href="#Red50" filter="url(#arithmeticNoFlood)" /> - <text x="-25" y="275">arithmetic</text> - </g> - </g> - </g> -</svg> -</pre> + <rect fill="none" stroke="blue" x="1" y="1" width="1098" height="648"/> + <g font-family="Verdana" font-size="40" shape-rendering="crispEdges"> + <desc>Render the examples using the filters that draw on top of + an opaque white surface, thus obliterating the background.</desc> + <g enable-background="new"> + <text x="15" y="75">opacity 1.0</text> + <text x="15" y="115" font-size="27">(with feFlood)</text> + <text x="15" y="200">opacity 0.5</text> + <text x="15" y="240" font-size="27">(with feFlood)</text> + <use xlink:href="#BlueTriangles"/> + <g transform="translate(275,25)"> + <use xlink:href="#Red100" filter="url(#overFlood)" /> + <use xlink:href="#Red50" filter="url(#overFlood)" /> + <text x="5" y="275">over</text> + </g> + <g transform="translate(400,25)"> + <use xlink:href="#Red100" filter="url(#inFlood)" /> + <use xlink:href="#Red50" filter="url(#inFlood)" /> + <text x="35" y="275">in</text> + </g> + <g transform="translate(525,25)"> + <use xlink:href="#Red100" filter="url(#outFlood)" /> + <use xlink:href="#Red50" filter="url(#outFlood)" /> + <text x="15" y="275">out</text> + </g> + <g transform="translate(650,25)"> + <use xlink:href="#Red100" filter="url(#atopFlood)" /> + <use xlink:href="#Red50" filter="url(#atopFlood)" /> + <text x="10" y="275">atop</text> + </g> + <g transform="translate(775,25)"> + <use xlink:href="#Red100" filter="url(#xorFlood)" /> + <use xlink:href="#Red50" filter="url(#xorFlood)" /> + <text x="15" y="275">xor</text> + </g> + <g transform="translate(900,25)"> + <use xlink:href="#Red100" filter="url(#arithmeticFlood)" /> + <use xlink:href="#Red50" filter="url(#arithmeticFlood)" /> + <text x="-25" y="275">arithmetic</text> + </g> + </g> + <g transform="translate(0,325)" enable-background="new"> + <desc>Render the examples using the filters that do not obliterate + the background, thus sometimes causing the background to continue + to appear in some cases, and in other cases the background + image blends into itself ("double-counting").</desc> + <text x="15" y="75">opacity 1.0</text> + <text x="15" y="115" font-size="27">(without feFlood)</text> + <text x="15" y="200">opacity 0.5</text> + <text x="15" y="240" font-size="27">(without feFlood)</text> + <use xlink:href="#BlueTriangles"/> + <g transform="translate(275,25)"> + <use xlink:href="#Red100" filter="url(#overNoFlood)" /> + <use xlink:href="#Red50" filter="url(#overNoFlood)" /> + <text x="5" y="275">over</text> + </g> + <g transform="translate(400,25)"> + <use xlink:href="#Red100" filter="url(#inNoFlood)" /> + <use xlink:href="#Red50" filter="url(#inNoFlood)" /> + <text x="35" y="275">in</text> + </g> + <g transform="translate(525,25)"> + <use xlink:href="#Red100" filter="url(#outNoFlood)" /> + <use xlink:href="#Red50" filter="url(#outNoFlood)" /> + <text x="15" y="275">out</text> + </g> + <g transform="translate(650,25)"> + <use xlink:href="#Red100" filter="url(#atopNoFlood)" /> + <use xlink:href="#Red50" filter="url(#atopNoFlood)" /> + <text x="10" y="275">atop</text> + </g> + <g transform="translate(775,25)"> + <use xlink:href="#Red100" filter="url(#xorNoFlood)" /> + <use xlink:href="#Red50" filter="url(#xorNoFlood)" /> + <text x="15" y="275">xor</text> + </g> + <g transform="translate(900,25)"> + <use xlink:href="#Red100" filter="url(#arithmeticNoFlood)" /> + <use xlink:href="#Red50" filter="url(#arithmeticNoFlood)" /> + <text x="-25" y="275">arithmetic</text> + </g> + </g> + </g> + </svg> -<h3 id="Résultat">Résultat</h3> +### Résultat -<p>Cette image affine le résultat désiré.</p> +Cette image affine le résultat désiré. -<p><img alt="Example feComposite — Examples of feComposite operations" src="https://www.w3.org/TR/SVG11/images/filters/feComposite.png"></p> + -<h2 id="Spécifications">Spécifications</h2> +## Spécifications -<table class="standard-table"> - <thead> - <tr> - <th scope="col">Spécification</th> - <th scope="col">Statut</th> - <th scope="col">Commentaire</th> - </tr> - </thead> - <tbody> - <tr> - <td>{{SpecName('Filters 1.0', '#feCompositeElement', '<feComposite>')}}</td> - <td>{{Spec2('Filters 1.0')}}</td> - <td>Ajoute la valeur <code>lighter</code> pour l'attribut <code>operator</code>.</td> - </tr> - <tr> - <td>{{SpecName('SVG1.1', 'filters.html#feCompositeElement', '<feComposite>')}}</td> - <td>{{Spec2('SVG1.1')}}</td> - <td>Définition initiale</td> - </tr> - </tbody> -</table> +| Spécification | Statut | Commentaire | +| ------------------------------------------------------------------------------------------------------------ | -------------------------------- | ------------------------------------------------------ | +| {{SpecName('Filters 1.0', '#feCompositeElement', '<feComposite>')}} | {{Spec2('Filters 1.0')}} | Ajoute la valeur `lighter` pour l'attribut `operator`. | +| {{SpecName('SVG1.1', 'filters.html#feCompositeElement', '<feComposite>')}} | {{Spec2('SVG1.1')}} | Définition initiale | -<h2 id="Compatibilité_des_navigateurs">Compatibilité des navigateurs</h2> +## Compatibilité des navigateurs -<p>{{Compat("svg.elements.feComposite")}}</p> +{{Compat("svg.elements.feComposite")}} -<h2 id="Voir_aussi">Voir aussi</h2> +## Voir aussi -<ul> - <li>{{SVGElement("filter")}}</li> - <li>{{SVGElement("animate")}}</li> - <li>{{SVGElement("set")}}</li> - <li>{{SVGElement("feBlend")}}</li> - <li>{{SVGElement("feColorMatrix")}}</li> - <li>{{SVGElement("feComponentTransfer")}}</li> - <li>{{SVGElement("feConvolveMatrix")}}</li> - <li>{{SVGElement("feDiffuseLighting")}}</li> - <li>{{SVGElement("feDisplacementMap")}}</li> - <li>{{SVGElement("feFlood")}}</li> - <li>{{SVGElement("feGaussianBlur")}}</li> - <li>{{SVGElement("feImage")}}</li> - <li>{{SVGElement("feMerge")}}</li> - <li>{{SVGElement("feMorphology")}}</li> - <li>{{SVGElement("feOffset")}}</li> - <li>{{SVGElement("feSpecularLighting")}}</li> - <li>{{SVGElement("feTile")}}</li> - <li>{{SVGElement("feTurbulence")}}</li> - <li><a href="/fr/docs/Web/SVG/Tutoriel/filtres" title="en/SVG/Tutorial/Filter_effects">Tutoriel SVG: Filtres</a></li> -</ul> +- {{SVGElement("filter")}} +- {{SVGElement("animate")}} +- {{SVGElement("set")}} +- {{SVGElement("feBlend")}} +- {{SVGElement("feColorMatrix")}} +- {{SVGElement("feComponentTransfer")}} +- {{SVGElement("feConvolveMatrix")}} +- {{SVGElement("feDiffuseLighting")}} +- {{SVGElement("feDisplacementMap")}} +- {{SVGElement("feFlood")}} +- {{SVGElement("feGaussianBlur")}} +- {{SVGElement("feImage")}} +- {{SVGElement("feMerge")}} +- {{SVGElement("feMorphology")}} +- {{SVGElement("feOffset")}} +- {{SVGElement("feSpecularLighting")}} +- {{SVGElement("feTile")}} +- {{SVGElement("feTurbulence")}} +- [Tutoriel SVG: Filtres](/fr/docs/Web/SVG/Tutoriel/filtres "en/SVG/Tutorial/Filter_effects") |
