

العملاء و الخادم يتواصلون من خلال تبادل الرسائل الفردية (على عكس تدفق البيانات). يتم إرسال الرسائل من العميل نفسه, باستخدام متصفح الإنترنت على سبيل المثال, و يتم استدعاء البيانات التي تم ارسالها الى الخادم كجواب عن تلك الرسائل التي ارسلت من العميل.
 تم تصميم HTTP في أوائل التسعينيات ، وهو بروتوكول قابل للتوسيع تطور بمرور الوقت. إنه بروتوكول يعمل من خلال طبقة التطبيقات يتم إرساله عبر {{Glossary("TCP")}}, ، أو عبر اتصال TCP مشفر بواسطة {{Glossary("TLS")}}- ، على الرغم من أنه يمكن نظريًا استخدام أي بروتوكول نقل موثوق. نظرًا لقابليته للتوسعة ، فإنه لا يستخدم فقط لجلب مستندات النص التشعبي ، ولكن أيضًا الصور ومقاطع الفيديو أو لنشر المحتوى على الخوادم ، كما هو الحال مع نتائج نماذج HTML. يمكن أيضًا استخدام HTTP لجلب أجزاء من المستندات لتحديث صفحات الويب عند الطلب.
تم تصميم HTTP في أوائل التسعينيات ، وهو بروتوكول قابل للتوسيع تطور بمرور الوقت. إنه بروتوكول يعمل من خلال طبقة التطبيقات يتم إرساله عبر {{Glossary("TCP")}}, ، أو عبر اتصال TCP مشفر بواسطة {{Glossary("TLS")}}- ، على الرغم من أنه يمكن نظريًا استخدام أي بروتوكول نقل موثوق. نظرًا لقابليته للتوسعة ، فإنه لا يستخدم فقط لجلب مستندات النص التشعبي ، ولكن أيضًا الصور ومقاطع الفيديو أو لنشر المحتوى على الخوادم ، كما هو الحال مع نتائج نماذج HTML. يمكن أيضًا استخدام HTTP لجلب أجزاء من المستندات لتحديث صفحات الويب عند الطلب.
HTTP هو بروتوكول خادم عميل: يتم إرسال الطلبات بواسطة كيان واحد أو وكيل المستخدم (أو وكيل نيابة عنه). في معظم الأحيان يكون وكيل المستخدم مستعرض ويب ، ولكن يمكن أن يكون أي شيء ، على سبيل المثال روبوت يزحف إلى الويب لملء فهرس محرك البحث والحفاظ عليه.
يتم إرسال كل طلب فردي إلى الخادم الذي يتعامل معه ويقدم إجابة تسمى الاستجابة. بين العميل والخادم ، هناك العديد من الكيانات ، التي تسمى مجتمعة {{Glossary("Proxy_server", "proxies")}} ، والتي تؤدي عمليات مختلفة وتعمل كبوابات أو {{Glossary("Cache", "caches")}} ، على سبيل المثال.

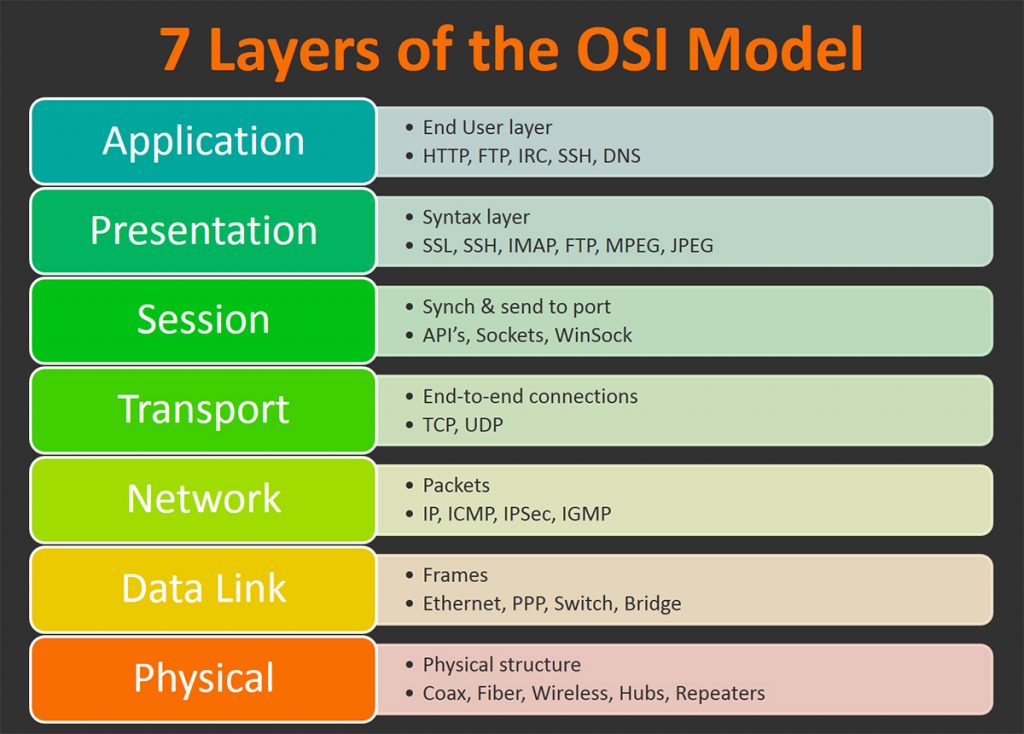
في الحقيقة, هناك العديد من أجهزة الكمبيوتر بين المتصفح وبين الخادم الذي يعمل على معالجة الطلبات: هناك الراوترز, المودمز, و الكثير. شكرا لمصمم طبقات شبكات الويب, هذه مخفية في طبقات الشبكة والنقل. HTTP في القمة, عند طبقة التطبيقات. على الرغم من أهمية تشخيص مشاكل الشبكة ، إلا أن الطبقات الأساسية لا علاقة لها في الغالب بوصف HTTP.
وكيل المستخدم هو أي أداة تعمل نيابة عن المستخدم. يتم تنفيذ هذا الدور بشكل أساسي بواسطة مستعرض الويب; الاحتمالات الأخرى هي البرامج التي يستخدمها المهندسون ومطورو الويب لتصحيح أخطاء تطبيقاتهم.
المستعرض هو دائمًا الكيان الذي يبدأ الطلب. إنه ليس الخادم أبدًا (على الرغم من إضافة بعض الآليات على مر السنين لمحاكاة الرسائل التي يبدأها الخادم).
لتقديم صفحة ويب ، يرسل المستعرض طلبًا أصليًا لجلب مستند HTML الذي يمثل الصفحة. يقوم بعد ذلك بتحليل هذا الملف ، وتقديم طلبات إضافية تتوافق مع البرامج النصية للتنفيذ ، ومعلومات التخطيط (CSS) لعرضها ، والموارد الفرعية الموجودة في الصفحة (عادةً الصور ومقاطع الفيديو). يقوم مستعرض الويب بعد ذلك بمزج هذه الموارد ليقدم للمستخدم مستندًا كاملاً ، صفحة الويب. يمكن للنصوص التي ينفذها المتصفح جلب المزيد من الموارد في مراحل لاحقة ويقوم المتصفح بتحديث صفحة الويب وفقًا لذلك.
صفحة الويب هي مستند نص تشعبي. هذا يعني أن بعض أجزاء النص المعروض عبارة عن روابط يمكن تنشيطها (عادةً بنقرة الماوس) لجلب صفحة ويب جديدة ، مما يسمح للمستخدم بتوجيه وكيل المستخدم الخاص به والتنقل عبر الويب. يترجم المستعرض هذه الاتجاهات في طلبات HTTP ، ويفسر استجابات HTTP بشكل أكبر لتقديم استجابة واضحة للمستخدم
على الجانب الآخر من قناة الاتصال ، يوجد الخادم ، الذي يخدم المستند حسب طلب العميل. يظهر الخادم كجهاز واحد فقط افتراضيًا: هذا لأنه قد يكون في الواقع مجموعة من الخوادم ، أو مشاركة الحمل (موازنة التحميل) أو قطعة معقدة من البرامج تستجوب أجهزة الكمبيوتر الأخرى (مثل ذاكرة التخزين المؤقت ، أو خادم قاعدة البيانات ، أو التجارة الإلكترونية الخوادم) ، لإنشاء المستند كليًا أو جزئيًا عند الطلب.
ليس بالضرورة أن يكون الخادم جهازًا واحدًا ، ولكن يمكن استضافة العديد من مثيلات برنامج الخادم على نفس الجهاز. باستخدام HTTP / 1.1 ورأس {{HTTPHeader ("Host")}} ، يمكنهم أيضًا مشاركة عنوان IP نفسه.
 بين متصفح الويب والخادم ، تقوم العديد من أجهزة الكمبيوتر والآلات بنقل رسائل HTTP.. نظرًا للهيكل متعدد الطبقات لمكدس الويب ، يعمل معظمها على مستوى النقل أو الشبكة أو المستوى المادي ، وتصبح شفافة في طبقة HTTP ويحتمل أن يكون لها تأثير كبير على الأداء. تسمى تلك التي تعمل في طبقات التطبيق عمومًا الوكلاء(proxies). يمكن أن تكون هذه شفافة ، حيث يتم إعادة توجيه الطلبات التي يتلقونها دون تغييرها بأي شكل من الأشكال ، أو غير شفافة ، وفي هذه الحالة سوف يقومون بتغيير الطلب بطريقة ما قبل تمريره إلى الخادم. قد تؤدي الوكلاء وظائف عديدة:
بين متصفح الويب والخادم ، تقوم العديد من أجهزة الكمبيوتر والآلات بنقل رسائل HTTP.. نظرًا للهيكل متعدد الطبقات لمكدس الويب ، يعمل معظمها على مستوى النقل أو الشبكة أو المستوى المادي ، وتصبح شفافة في طبقة HTTP ويحتمل أن يكون لها تأثير كبير على الأداء. تسمى تلك التي تعمل في طبقات التطبيق عمومًا الوكلاء(proxies). يمكن أن تكون هذه شفافة ، حيث يتم إعادة توجيه الطلبات التي يتلقونها دون تغييرها بأي شكل من الأشكال ، أو غير شفافة ، وفي هذه الحالة سوف يقومون بتغيير الطلب بطريقة ما قبل تمريره إلى الخادم. قد تؤدي الوكلاء وظائف عديدة:
تم تصميم HTTP بشكل عام ليكون بسيطًا وقابل للقراءة البشرية ، حتى مع التعقيد الإضافي المقدم في HTTP / 2 عن طريق تغليف رسائل HTTP في إطارات. يمكن قراءة رسائل HTTP وفهمها من قبل البشر ، مما يوفر اختبارًا أسهل للمطورين ، ويقلل من التعقيد للقادمين الجدد.
المقدمة في, HTTP headers HTTP هذا البروتوكول سهل التوسيع والتجربة. يمكن أيضًا تقديم وظائف جديدة من خلال اتفاقية بسيطة بين العميل والخادم حول دلالات الرأس الجديدة.
HTTP is stateless: there is no link between two requests being successively carried out on the same connection. This immediately has the prospect of being problematic for users attempting to interact with certain pages coherently, for example, using e-commerce shopping baskets. But while the core of HTTP itself is stateless, HTTP cookies allow the use of stateful sessions. Using header extensibility, HTTP Cookies are added to the workflow, allowing session creation on each HTTP request to share the same context, or the same state.
على الرغم من أن HTTP لا يتطلب أن يكون بروتوكول النقل الأساسي قائمًا على الاتصال ؛ فقط تتطلب أن تكون موثوقة ، أو لا تفقد الرسائل (لذلك على الأقل تقديم خطأ). من بين بروتوكولي النقل الأكثر شيوعًا على الإنترنت ، يعتبر TCP موثوقًا و UDP ليس كذلك. لذلك يعتمد HTTP على معيار TCP ، الذي يعتمد على التوصيل.
قبل أن يتمكن العميل والخادم من تبادل زوج طلب / استجابة HTTP ، يجب عليهم إنشاء اتصال TCP ، وهي عملية تتطلب عدة رحلات ذهابًا وإيابًا. السلوك الافتراضي لـ HTTP / 1.0 هو فتح اتصال TCP منفصل لكل زوج من طلبات / استجابة HTTP. هذا أقل كفاءة من مشاركة اتصال TCP واحد عندما يتم إرسال طلبات متعددة في تتابع قريب.
من أجل التخفيف من هذا الخلل ، قدم HTTP / 1.1 خطوط الأنابيب (التي ثبت صعوبة تنفيذها) والتوصيلات المستمرة: يمكن التحكم في اتصال TCP الأساسي جزئيًا باستخدام الرأس {{HTTPHeader ("Connection")}}. تقدمت HTTP / 2 خطوة إلى الأمام من خلال تعدد إرسال الرسائل عبر اتصال واحد ، مما يساعد في الحفاظ على الاتصال دافئًا وأكثر كفاءة.
التجارب جارية لتصميم بروتوكول نقل أفضل أكثر ملاءمة لـ HTTP. على سبيل المثال ، تقوم Google بالتجربة مع QUIC الذي يعتمد على UDP لتوفير بروتوكول نقل أكثر موثوقية وفعالية.
هذه الطبيعة القابلة للتوسيع لـ HTTP ، بمرور الوقت ، سمحت بمزيد من التحكم والوظائف على الويب. تم التعامل مع طرق التخزين المؤقت أو المصادقة في وقت مبكر في سجل HTTP. على النقيض من ذلك ، تمت إضافة القدرة على تخفيف قيود الأصل فقط في 2010.
فيما يلي قائمة بالميزات الشائعة التي يمكن التحكم فيها باستخدام HTTP.
When a client wants to communicate with a server, either the final server or an intermediate proxy, it performs the following steps:
GET / HTTP/1.1
Host: developer.mozilla.org
Accept-Language: frHTTP/1.1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html
<!DOCTYPE html... (here comes the 29769 bytes of the requested web page)If HTTP pipelining is activated, several requests can be sent without waiting for the first response to be fully received. HTTP pipelining has proven difficult to implement in existing networks, where old pieces of software coexist with modern versions. HTTP pipelining has been superseded in HTTP/2 with more robust multiplexing requests within a frame.
HTTP messages, as defined in HTTP/1.1 and earlier, are human-readable. In HTTP/2, these messages are embedded into a binary structure, a frame, allowing optimizations like compression of headers and multiplexing. Even if only part of the original HTTP message is sent in this version of HTTP, the semantics of each message is unchanged and the client reconstitutes (virtually) the original HTTP/1.1 request. It is therefore useful to comprehend HTTP/2 messages in the HTTP/1.1 format.
There are two types of HTTP messages, requests and responses, each with its own format.
An example HTTP request:

Requests consists of the following elements:
GET) or post the value of an HTML form (using POST), though more operations may be needed in other cases.http://), the {{Glossary("domain")}} (here, developer.mozilla.org), or the TCP {{Glossary("port")}} (here, 80).POST, similar to those in responses, which contain the resource sent.An example response:

Responses consist of the following elements:
The most commonly used API based on HTTP is the {{domxref("XMLHttpRequest")}} API, which can be used to exchange data between a {{Glossary("user agent")}} and a server. The modern {{domxref("Fetch API")}} provides the same features with a more powerful and flexible feature set.
Another API, server-sent events, is a one-way service that allows a server to send events to the client, using HTTP as a transport mechanism. Using the {{domxref("EventSource")}} interface, the client opens a connection and establishes event handlers. The client browser automatically converts the messages that arrive on the HTTP stream into appropriate {{domxref("Event")}} objects, delivering them to the event handlers that have been registered for the events' {{domxref("Event.type", "type")}} if known, or to the {{domxref("EventSource.onmessage", "onmessage")}} event handler if no type-specific event handler was established.
HTTP is an extensible protocol that is easy to use. The client-server structure, combined with the ability to simply add headers, allows HTTP to advance along with the extended capabilities of the Web.
Though HTTP/2 adds some complexity, by embedding HTTP messages in frames to improve performance, the basic structure of messages has stayed the same since HTTP/1.0. Session flow remains simple, allowing it to be investigated, and debugged with a simple HTTP message monitor.