


La propriété text-emphasis-position permet de décrire l'emplacement des marques d'emphase quand elles sont utilisées. L'ajout des marques a le même effet que les annotations ruby quant à la hauteur de ligne : s'il n'y a pas suffisamment de place, la hauteur de la ligne est augmentée.
/* Valeur initiale */ text-emphasis-position: over right; /* Valeurs avec mot-clé */ text-emphasis-position: over left; text-emphasis-position: under right; text-emphasis-position: under left; text-emphasis-position: left over; text-emphasis-position: right under; text-emphasis-position: left under; /* Valeurs globales */ text-emphasis-position: inherit; text-emphasis-position: initial; text-emphasis-position: unset;
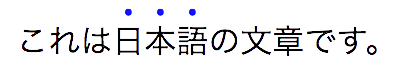
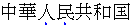
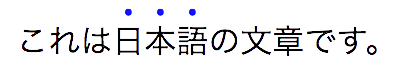
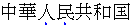
La position des marques d'emphase varie en fonction du langage. Par exemple, en japonais, on préfère les placer au dessus à droite. En revanche, pour le chinois, on préfèrera en bas à droite. Le tableau qui suit illustre les différences, notamment entre le chinois, le mongolien et le japonais :
| Langue | Position | Illustration | ||
|---|---|---|---|---|
| Horizontale | Verticale | |||
| Japanese | au dessus | à droite |  |
 |
| Mongolian | ||||
| Chinese | en dessous | à droite |  |
|
Note : La propriété text-emphasis-position ne peut pas être définie (et donc ne peut pas être redéfinie) avec la propriété raccourcie {{cssxref("text-emphasis")}}.
overunderrightleft{{csssyntax}}
Certains éditeurs préfèrent masquer les marques d'emphase lorsque celles-ci entre en conflit avec les annotations ruby. On peut utiliser la règle suivante :
ruby {
text-emphasis: none;
}
D'autres préfèrent masquer le contenu ruby et privilégier les marques d'emphase. On peut obtenir cet effet avec les déclarations suivantes :
em {
/* On utilise text-emphasis pour les <em> */
text-emphasis: dot;
}
em rt {
/* On masque le ruby dans les éléments <em> */
display: none;
}
<p><em>Coucou</em>, je suis <em>là</em></p>
em {
text-emphasis-style: sesame;
text-emphasis-position: under right;
}
{{EmbedLiveSample("Exemple_live","100%","100%")}}
| Spécification | Statut | Commentaires |
|---|---|---|
| {{SpecName('CSS3 Text Decoration', '#text-emphasis-position-property', 'text-emphasis')}} | {{Spec2('CSS3 Text Decoration')}} | Définition initiale |
{{cssinfo}}
{{Compat("css.properties.text-emphasis-position")}}