
{{SeeCompatTable}}
Les APIs WebRTC sont conçues pour permettre aux applications JavaScript de créer des connexions en temps-réel, avec des canaux audio, vidéo et/ou de données, entre utilisateurs à travers leurs navigateurs ou avec des serveurs supportant le protocole WebRTC. Il autorise aussi navigator.mozGetUserMedia() à accéder au microphone et à la webcam (getUserMedia() est en cours de standardisation par le groupe Media Capture Task, avec les APIs Recording).
La principale source des évolutions des spécifications de WebRTC sont les spécifications du W3C WebRTC et getUserMedia, ainsi que différents brouillons de IETF, principalement du groupe de travail rtcweb, mais aussi mmusic, rmcat et quelques autres. Une grande partie de l'implémentation dans Chrome et Firefox est basée sur le code libéré par Google à webrtc.org.
NOTE: Les versions courantes de FlashBlock peuvent bloquer le tag HTML5 <video> par défaut; si c'est le cas, il faut lui dire d'autoriser le contenu de la page, ou désactiver cette option via Tools/Add-ons.
Un bon tutoriel sur les fonctionnalités de base de WebRTC peut-être trouvé sur HTML5 Rocks. On pourra trouver sur le site webrtc-landing une série de page de test basique.
Il est possible de faire un appel simple de personne à personne (y compris à ceux utilisant Chrome) à apprtc.appspot.com.
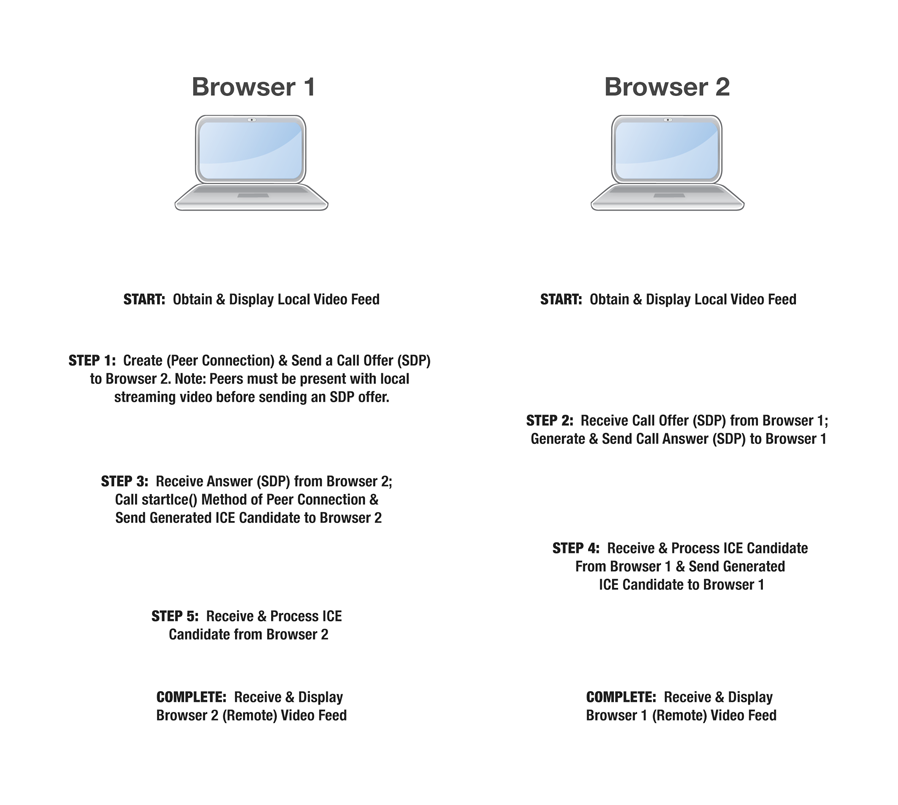
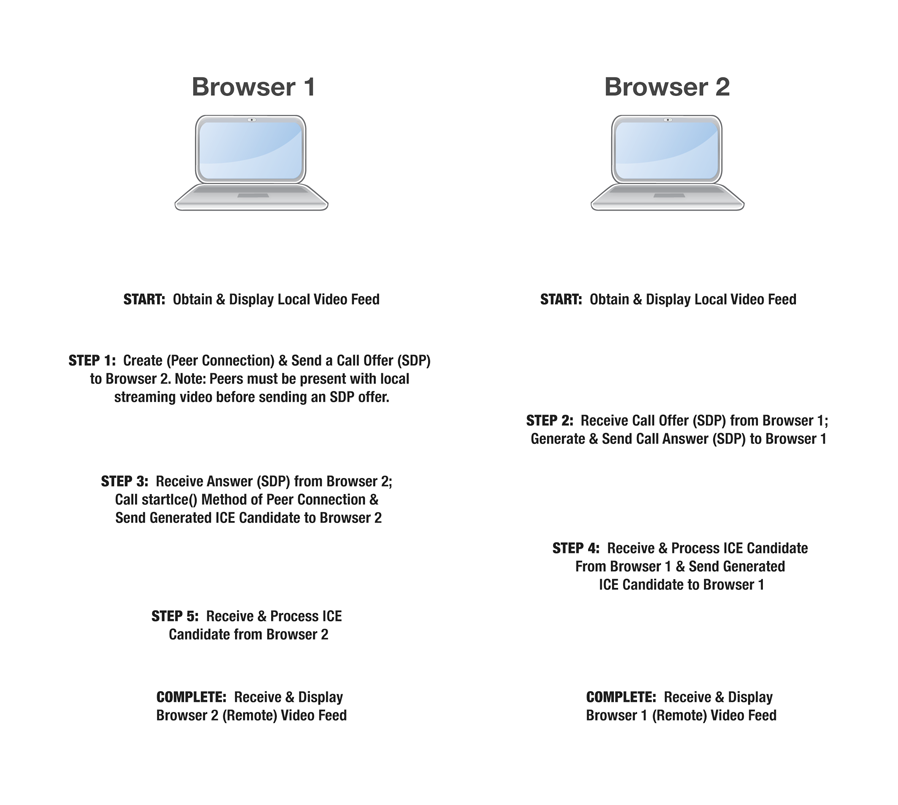
Un article de Hacks décrit avec précision ce qu'il se passe dans une connexion RTCPeerConnecion (lien) :

| Spécification | Statut | Commentaire |
|---|---|---|
| WebRTC API | En cours de définition | |
| getUserMedia API | En cours definition | http://dev.w3.org/2011/webrtc/editor/getusermedia.html |
| Fonctionnalité | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Support de base | Oui{{property_prefix("webkit")}} | Firefox 22 | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} |
| DataChannels | A partir de Chrome 29 | Firefox 22 | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} |
| Fontionnalité | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Support préliminaire | Via Chrome (behind flag) | Activé sur versions Nightly et Aurora | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} |
| DataChannels | {{CompatUnknown}} | Activé sur versions Nightly et Aurora | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} |