


CSS の text-emphasis-position プロパティは、圏点が描かれる位置を設定します。ルビテキストと同様、圏点のために十分な空間がない場合は、行の高さが広げられます。
/* 初期値 */ text-emphasis-position: over right; /* キーワード値 */ text-emphasis-position: over left; text-emphasis-position: under right; text-emphasis-position: under left; text-emphasis-position: left over; text-emphasis-position: right under; text-emphasis-position: left under; /* グローバル値 */ text-emphasis-position: inherit; text-emphasis-position: initial; text-emphasis-position: unset;
{{cssinfo}}
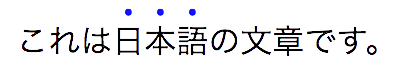
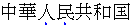
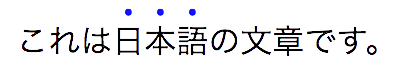
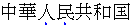
圏点の望ましい位置は言語に依存します。例えば日本語では、望ましい位置は over right です。一方中国語では、望ましい位置は under right となります。下記の情報の表は、日本語、モンゴル語、中国語における望ましい圏点の位置を要約するものです。
| 言語 | 望ましい位置 | 説明 | ||
|---|---|---|---|---|
| 横書き | 縦書き | |||
| 日本語 | over | right |  |
 |
| モンゴル語 | ||||
| 中国語 | under | right |  |
|
メモ: {{cssxref("text-emphasis")}} 一括指定プロパティを使用して、 text-emphasis-position を設定することはできず、また初期化されることもありません。
overunderrightleft{{csssyntax}}
編集者によっては、ルビと競合する場合に圏点を隠すことを好みます。 HTML では、これは次のスタイル規則で実現できます。
ruby {
text-emphasis: none;
}
編集者によっては、圏点と競合する場合にルビを隠すことを好みます。 HTML では、これは次のパターンで実現できます。
em {
text-emphasis: dot; /* <em> 要素に text-emphasis を設定 */
}
em rt {
display: none; /* <em> 要素内のルビを隠す */
}
| 仕様書 | 状態 | 備考 |
|---|---|---|
| {{SpecName('CSS3 Text Decoration', '#text-emphasis-position-property', 'text-emphasis')}} | {{Spec2('CSS3 Text Decoration')}} | 初回定義 |
このページの互換性一覧表は構造化データから生成されています。データに協力していただけるのであれば、 https://github.com/mdn/browser-compat-data をチェックアウトしてプルリクエストを送信してください。
{{Compat("css.properties.text-emphasis-position")}}