
Теперь, после изучения основ JavaScript, мы проверим ваши знания циклов, функций, условных операторов и событий предложив вам написать популярный элемент который вы увидите на многих сайтах - галерея на JavaScript.
| Необходимые знания: |
Перед выполнением этого задания вы должны проработать все статьи в этом модуле. |
|---|---|
| Цель: | Проверить понимание циклов, функций, условных операторов и событий в JavaScript. |
Для начала скачайте ZIP файл для примера и распакуйте его содержимое у себя на компьютере.
Замечание: вы также можете использовать такие сайты как JSBin или Thimble для выполнения задания. Вы можете скопировать HTML, CSS и JavaScript в один из этих редакторов. Если онлайн редактор, который вы выбрали, не имеет отдельных панелей для JavaScript/CSS, вы можете выставить код в теги <script>/<style> расположенные на самой HTML странице.
В примере вы увидите несколько файлов HTML, CSS и изображений и несколько строк JavaScript кода. Вам нужно написать недостающий JavaScript код для того чтобы галерея заработала. Каркас HTML страницы выглядит так:
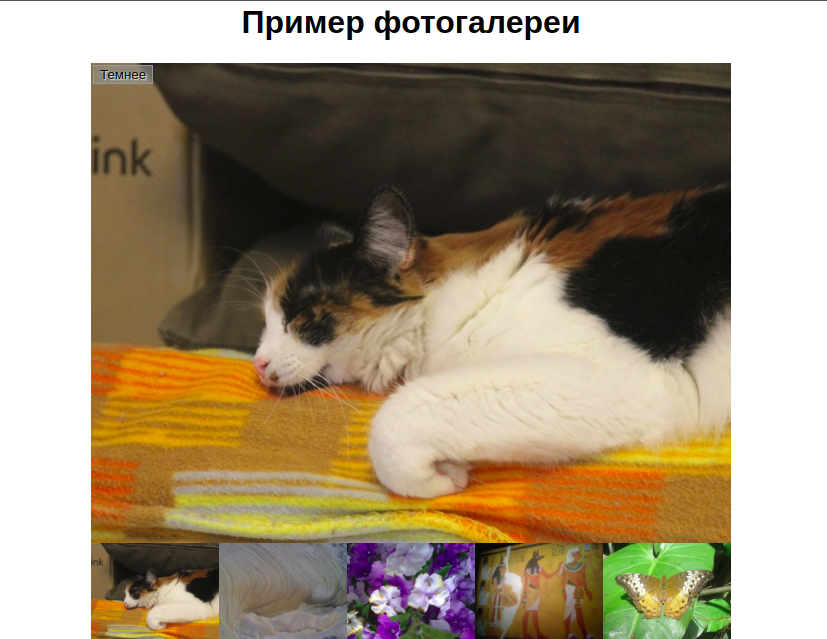
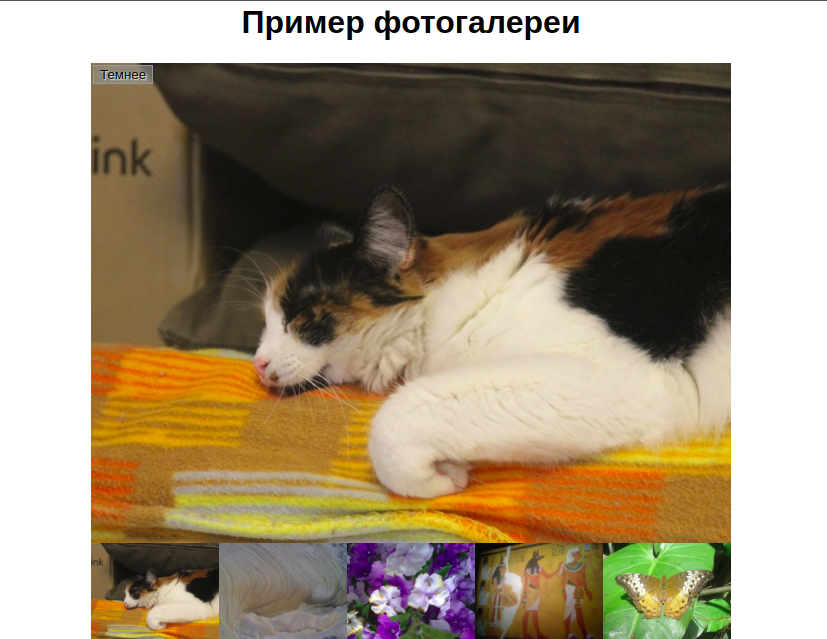
<h1>Пример фотогалереи</h1> <div class="full-img"> <img class="displayed-img" src="images/pic1.jpg"> <div class="overlay"></div> <button class="dark">Темнее</button> </div> <div class="thumb-bar"> </div>
Результат выглядит следующим образом:

Наиболее интересные части CSS файла из примера:
<div class="full-img">: <img>, в котором отображается полноразмерное изображение, пустой <div class="overlay">, размер которого имеет тот же размер, что и <img> помещается прямо над предыдущим div-ом (это используется для нанесения эффекта затемнения на изображение через полупрозрачный цвет фона) и <button>, который используется для управления эффектом затемнения.<div class="thumb-bar"> (так называемые «уменьшенные изображения») до 20% и размещены слева так, чтобы они следовали друг за другом на линии.Ваш JavaScript должен:
<img> внутри thumb-bar <div>, который будет вставлять это изображение на страницу.onclick к каждому <img> внутри thumb-bar <div>, чтобы при нажатии на них соответствующее изображение отображалось в элементе display-img <img>.onclick к кнопке <button>, чтобы при нажатии на неё к полноразмерному изображению был применён эффект затемнения. При повторном нажатии эффект затемнения снова удаляется.Чтобы лучше понять идею, посмотрите на готовый пример (не заглядывая в исходный код!).
В следующих разделах описывается, что вам нужно делать.
В файле main.js уже предоставлены строки, в которых хранится ссылка на thumb-bar <div> внутри переменной с именем thumbBar, создают новый элемент <img>, устанавливают его атрибут src на значение placeholder xxx и добавляют этот новый <img> элемент внутри thumbBar.
Нужно сделать:
/* Looping through images */ внутри цикла, который перебирает все 5 изображений - вам просто нужно перебрать пять чисел, каждое из которых представляет каждое изображение.xxx строкой, которая будет равна пути к изображению в каждом случае. Мы устанавливаем значение атрибута src для этого значения в каждом случае. Имейте в виду, что в каждом случае изображение находится внутри каталога изображений, а его имя - pic1.jpg, pic2.jpg и т.д.В каждой итерации цикла вам нужно добавить обработчик onclick к текущему newImage:
src текущего изображения. Это можно сделать, запустив функцию getAttribute() в <img> в каждом случае и передав ей параметр «src» в каждом случае. Но как получить изображение? Использование newImage не будет работать, так как цикл завершается до применения обработчиков событий; это приведёт к тому, что значение src последнего <img> будет возвращено в каждом случае. Чтобы решить это, имейте в виду, что в случае каждого обработчика события <img> является целью обработчика. Как получить информацию от объекта события?src в качестве параметра. Вы можете вызвать эту функцию, как хотите.src displayed-img <img> равным значению src, переданному в качестве параметра. Мы уже предоставили вам строку, в которой хранится ссылка на соответствующий <img> в переменной с именем displayedImg. Обратите внимание, что здесь нам нужна определённая именованная функция.Мы уже предоставили строку, в которой хранится ссылка на <button> в переменной btn. Вам нужно добавить обработчик onclick, который:
<button> — для этого снова можно использовать getAttribute()."dark", изменяет класс <button> на "light" (с помощью setAttribute()), его текстовое содержимое на "Светлее" и {{cssxref("background-color")}} наложения <div> на "rgba (0,0,0,0.5)".<button> на "dark", его текстовое содержимое обратно на "Темнее" и {{cssxref("background-color")}} наложения <div> на "rgba(0,0,0,0)".Следующие строки служат основой для достижения изменений, указанных в пунктах 2 и 3 выше.
btn.setAttribute('class', xxx);
btn.textContent = xxx;
overlay.style.backgroundColor = xxx;
Если вы проводите эту оценку в рамках организованного курса, вы должны уметь отдать свою работу своему учителю/наставнику для маркировки. Если вы самообучаетесь, то вы можете получить руководство по маркировке довольно легко, задав тему обсуждения об этом упражнении или в IRC-канале #mdn в Mozilla IRC. Сначала попробуйте упражнение - ничего не выиграть от обмана!
{{PreviousMenu("Learn/JavaScript/Building_blocks/Events", "Learn/JavaScript/Building_blocks")}}